네이처리 노트
[javascript] 기본형과 참조형 (배열복사, 객체복사) 본문
728x90
반응형
공부하면서 정리한 내용입니다
참고한 내용은 맨 아래의 링크를 확인해주세요
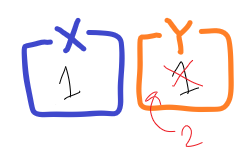
기본형 primitive type
number string null boolean undefined변수 = 값
let x = 1;
let y = x;
y = 2;
console.log(y); // 2

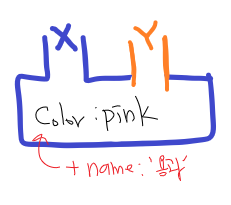
참조형 reference type
Object Array
변수 = 주소 값
let x = {color: 'pink'};
let y = x;
y = {
color: 'pink',
name: '용과'
}

참조형 복사하기 Reference Type Copy
- 배열 복사
let x = [1, 2, 3];
let y = x.slice(); //x의 전체를 복사
y.push(4); // y만 수정됨
- 객체 복사
let x = {color: 'pink'};
let y = {};
for (let copy in x) { //x의 내용을 하나씩 복사
y[copy] = x[copy];
}
y.color = 'red'; //y만 수정됨
728x90
반응형
'개발기록 > Javascript' 카테고리의 다른 글
| [javascript] 진수표기법, 소수점고정, 진수로 변경 (0) | 2022.09.06 |
|---|---|
| [javascript] 배열 array 기본기 (0) | 2022.09.05 |
| [javascript] 객체 object 기본기 (0) | 2022.09.05 |
| [javascript] 제어문 반복문 for, for in, for of, while 알아보기 (0) | 2022.09.05 |
| [javascript] 제어문 switch (0) | 2022.09.05 |
Comments
