네이처리 노트
[CSS] 자주 사용하는 CSS | 폰트, 블록, 배경 | font, padding, margin, background 본문
개발기록/HTML CSS
[CSS] 자주 사용하는 CSS | 폰트, 블록, 배경 | font, padding, margin, background
네이처리 2022. 8. 31. 16:00728x90
반응형
공부하면서 정리한 내용입니다
참고한 내용은 맨 아래의 링크를 확인해주세요
🎀 폰트
앞에 입력한 폰트를 우선 적용한다. 컴퓨터에 지정된 폰트가 설치되어 있지 않을 경우, 뒤에 입력한 폰트가 적용된다.
font-family: 'Roboto', sans-serif;
font-family: 'Noto Sans KR', sans-serif;
폰트 색상
color: #000000; /*퓨어 검정*/
color: #555555; /*연한 검정*/
color: rgb(100,100,100); /*RGB 코드*/
color: aqua; /*웹 브라우저에 지정된 색상*/
폰트 두께
font-weight: lighter /*100(최소)*/
font-weight: normal /*400*/
font-weight: bold /*700*/
font-weight: bolder /*900(최대)*/
폰트 꾸밈
a 의 기본속성인 underline을 제거하는데 유용하게 사용됨
text-decoration: none
text-decoration: underline
폰트 기울임
font-style: italic
🎀 블록
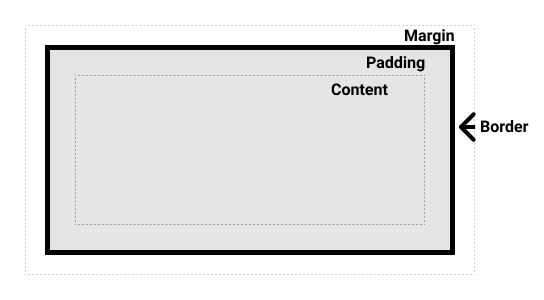
문서를 그릴 때 모든 요소에 대해 상자(block)를 생성합니다. 그리고 아래의 네 가지 영역으로 나눠집니다.
- 콘텐츠 영역 (content)
- 안쪽 여백 영역 (내부여백, padding)
- 테두리 영역 (border)
- 바깥 여백 영역 (외부여백, margin)

블록 외부 라인
border: 1px solid gray;
border-width: 1px;
border-style: solid;
border-color: gray;
border-color: red yellow green blue; /*상하좌우*/≫ border-style 종류
- solid: 일반적인 선
- dashed: 일반적인 점선
- dotted: dashed 스타일보다 좁은 점선
- double: 두 줄로 구성된 선, 3px 이상의 굵기부터 표현됨
- groove: 그림자가 적용된 선 (움푹 파인 그림자)
- inset: 안쪽으로 들어간 느낌의 그림자가 적용된 선
- outset: 바깥으로 나온 느낌의 그림자가 적용된 선
- ridge: 튀어나온 느낌의 선, 2px 이상의 굵기부터 표현됨
블록 내부 여백, 외부 여백
/*내부여백*/
padding: 전체;
padding: 위아래, 좌우;
padding: 위, 좌우, 아래;
padding: 위, 오른쪽, 아래, 왼쪽;
/*외부여백*/
margin: 전체;
margin: 위아래, 좌우;
margin: 위, 좌우, 아래;
margin: 위, 오른쪽, 아래, 왼쪽;
★ box-sizing
블록의 가로세로 넓이는 지정하였으나 padding으로인해 실제넓이가 추가되는 경우, padding값을 블록넓이에 포함하는 방법
부트스트랩등 스타일을 가져다 사용하는 경우 기본적으로 적용되어 있다.
box-sizing: border-box;
🎀 배경
배경 색과 이미지 URL이 함께 입력된 경우에는 배경 이미지가 존재하지 않을 때 배경 색이 나타납니다.
각각의 속성은 개별적으로도 입력할 수 있습니다.
background: color, image, repeat, position;background 다양하게 사용 가능
/* <background-color> 사용 */
background: green;
/* <bg-image>와 <repeat-style> 사용 */
background: url("test.jpg") repeat-y;
/* <box>와 <background-color> 사용 */
background: border-box red;
/* 단일 이미지, 중앙 배치 및 크기 조절 */
background: no-repeat center/80% url("../img/image.png");background-color: gray;
background-image: url("../image/image.jpg");
색상 투명도
/* opacity는 투명도가 전이된다. */
opacity: 1; // 선명한
opacity: 0; // 투명한
/* rgba는 투명도 전이 안됨 */
background-color: rgba( 0, 0, 0, 0.62 );
background-color:#0000003a;
Reference
728x90
반응형
'개발기록 > HTML CSS' 카테고리의 다른 글
| [CSS] dom style | CSS 가상셀렉터 | 마우스 클릭이벤트 | 텍스트 효과 (0) | 2022.08.31 |
|---|---|
| [CSS] 레이아웃 | position, display, float, 반응형 웹 (0) | 2022.08.31 |
| [CSS] 선택자(selector)모음 (0) | 2022.08.30 |
| [HTML] input button과 button태그 비교하기 (0) | 2022.08.29 |
| [HTML] elements and attributes 2 (0) | 2022.08.29 |
Comments


