네이처리 노트
[Node.js] Formdata 로 전송 시, request.body : { } 출력되는 경우 본문
공부하면서 정리한 내용입니다
참고한 내용은 링크를 확인해주세요
Error Formdata 로 전송 시, 서버단에서 request.body : { } 출력되는 경우
전송할 때, Content-type부터 잘못된건지 확인해보았다.
application/json
Json 형태로 전송요구
Data를 Object에 담아 보내는 전송방식을 사용
request.body : { }
🙈 데이터가 없어졌다. 구글에는 undefind 으로 출력되는 경우가 많고 참고가 안된다.
application/x-www-form-urlencoded
text 전송할때 사용한다 해서 적용해봄
request.body : WebKitFormBoundary 어쩌고, Content-Disposition: form-data; 저쩌고
🙈 그래도 데이터가 존재하고 있는 것 확인함. 저것을 어떻게 꺼내느냐가 핵심
multipart/form-data
본래 HTML <Form> Tag에서 Data Submit 할 때 사용
new formdata 로 데이터 감싸보낼수있음
(제이쿼리로 전송할 때 사용했던 방식참고 $.ajax contentType : false 🔗jQuery formdata )
Json 형태로도 전송가능
request.body : { }
🙈 데이터 없는 것 처럼 보이지만, x-www-form-urlencoded 타입에서 데이터의 존재를 확인했으니 다른방법 찾기
항상 오류나면 왜 혼자 삽질하고있는건지..
정신차리고 구글찾아보다가 body 에 있는 데이터를 읽어주는 다양한 종류의 미들웨어중에 multer 모듈
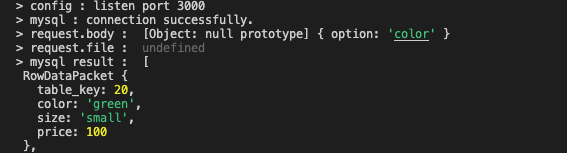
request.body : [ object : null prototype ] 이 뭔지 모르겠지만 성공적으로 받아졌다.

'개발기록 > Node.js' 카테고리의 다른 글
| [Node.js] MulterError: Unexpected field (0) | 2022.10.05 |
|---|---|
| [Node.js] Error: Multipart: Boundary not found (0) | 2022.10.05 |
| [Node.js] 빈값확인하기 (0) | 2022.10.05 |
| [Node.js] 슬랙전송하기 | NPM slack-node와 @slack/web-api (0) | 2022.10.05 |
| [Node.js] SSL인증서(HTTPS) 테스트중에 미적용하기 (0) | 2022.10.04 |
